Adding customer testimonials to your Bubble app or website is a proven strategy for increasing trust and boosting conversions. Bubble’s visual programming interface makes it easy to build web apps, but capturing and displaying customer feedback still requires the right tools.
That’s where Skooad comes in—a no-code solution that lets you collect, manage, and showcase text and video testimonials seamlessly on your Bubble site.
Why add testimonials and reviews on Bubble?
Customer testimonials are an essential form of social proof. They show real-life satisfaction and success, helping you:
- Build credibility by presenting genuine endorsements from happy clients.
- Increase engagement with powerful user-generated content that keeps visitors on your site.
- Boost conversions by letting potential customers see positive experiences others have had with your product or service.
With Skooad, you can create visually appealing testimonial carousels, grids, and floating widgets that match your Bubble app’s design—all without writing a single line of code.
Step 1: Collect and customize your testimonials
1. Create a Skooad account
Visit Skooad and sign up in just a few clicks. Access your dashboard to start collecting testimonials.
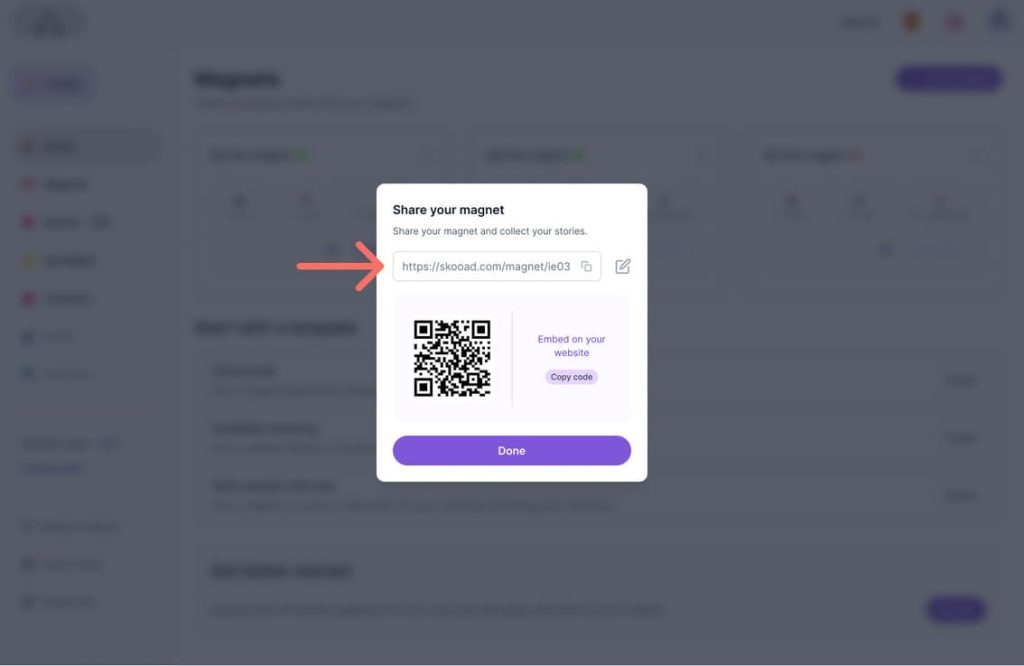
2. Collect your customer testimonials
Share a personalized link with your customers so they can submit their testimonials. You can collect text or video testimonials based on your needs.

3. Create and customize your testimonial widget
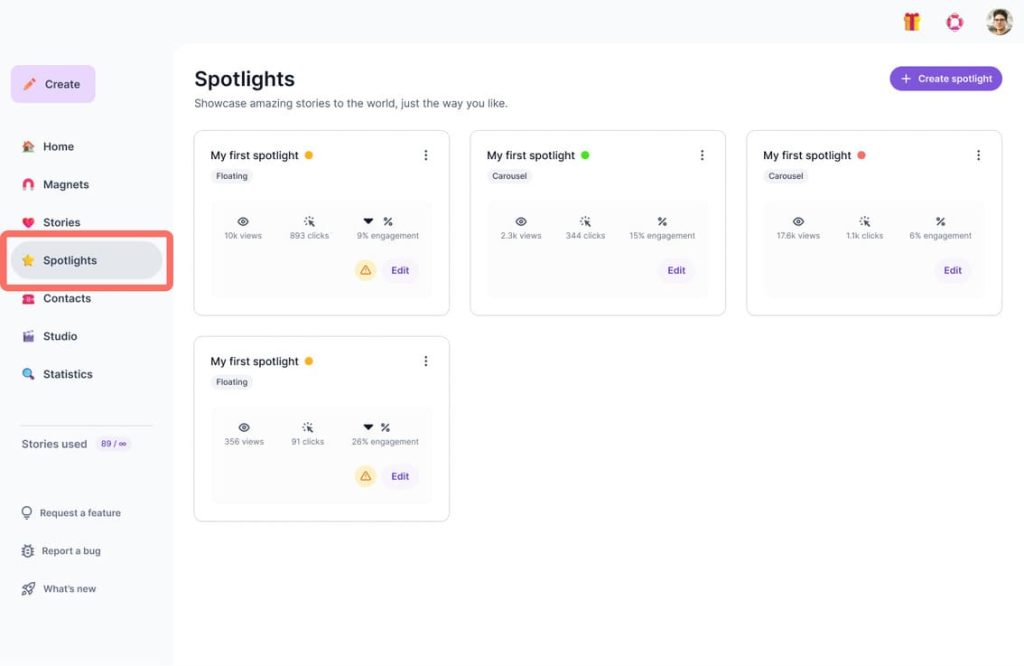
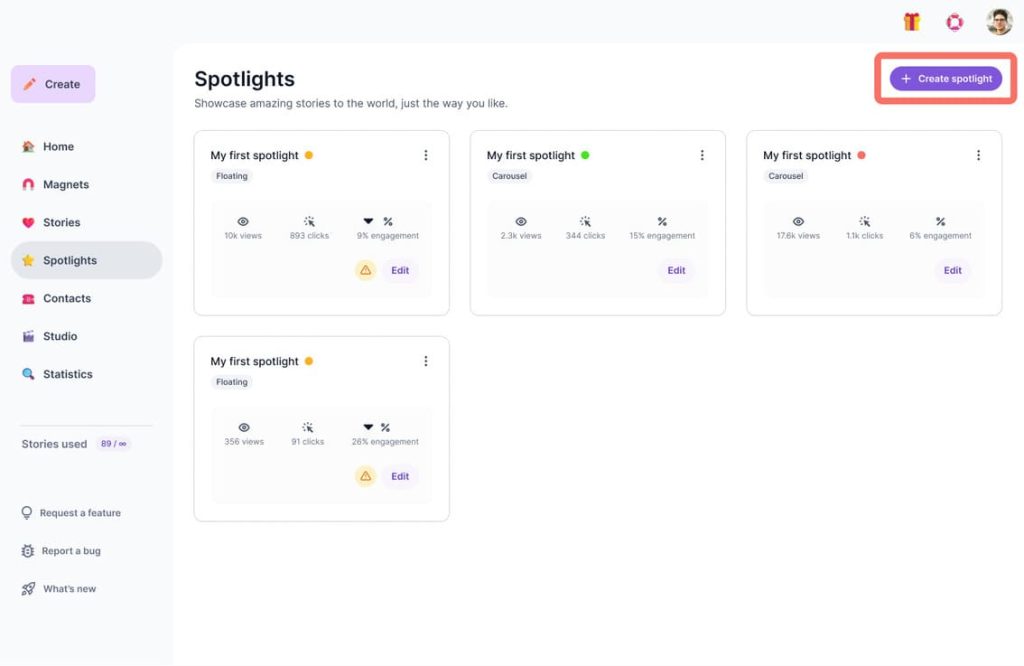
Navigate to the “Spotlights” section on the Skooad dashboard.

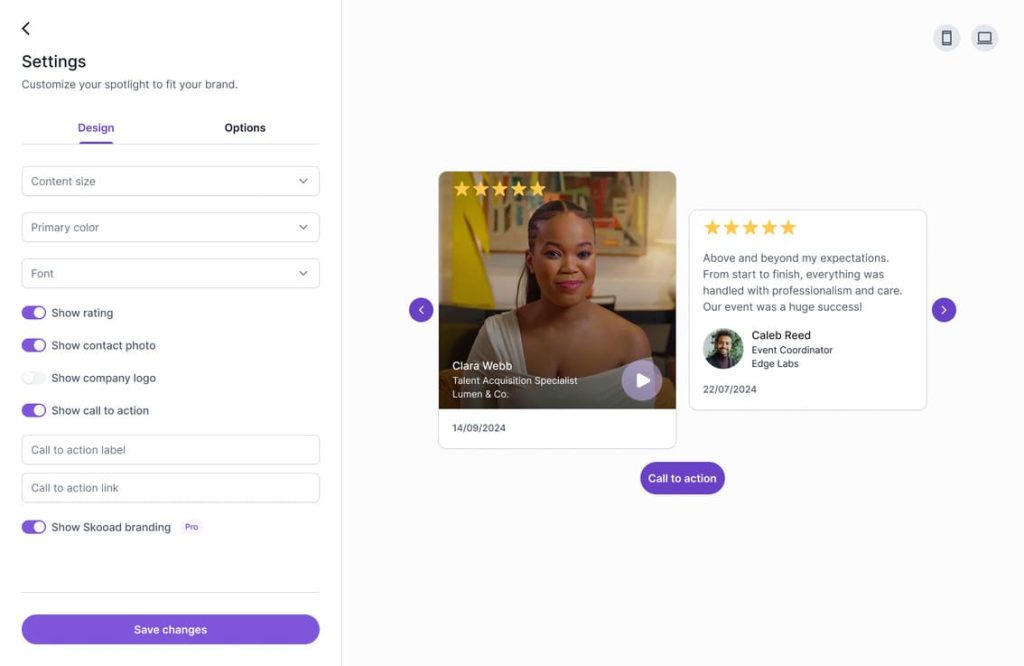
Choose a design (carousel, floating section) and select the Stories to display.

Adjust the style (colors, fonts, etc.) to match your site’s branding.

4. Copy the integration snippet
Once satisfied with the design, copy the integration code provided, ready to embed on your Bubble site.

Step 2: Integrate testimonials on Bubble
1. Open your Bubble editor
Log in to your Bubble account and open the editor for the app or page you wish to modify.
2. Add an HTML element
From the design panel, drag an HTML element onto the page where you want your testimonials to appear.
3. Paste your Skooad code
- Open the HTML element’s properties.
- Paste the integration snippet copied from Skooad.
4. Preview and publish
- Preview your Bubble page to ensure the testimonials look great.
- When you’re satisfied, deploy or publish your app.
- Your testimonials will now be live, ready to build trust with every visitor.
FAQ: Testimonials on Bubble
1. Do I need coding experience to integrate testimonials on Bubble?
No. Skooad is a no-code solution, and Bubble’s visual editor makes it easy to add HTML or embed elements without coding.
2. Can I showcase both text and video testimonials?
Yes. Skooad supports text and video. You can display a combination that best fits your brand’s content strategy.
3. Can I change the look of my testimonial widgets after integration?
Absolutely. Any edits you make in your Skooad dashboard—like changing colors, fonts, or layout—will update automatically on your Bubble site.
4. Does placing multiple testimonials affect my Bubble app’s load time?
Skooad’s widgets are optimized for performance and designed to have minimal impact on page speed.
5. Where should I place testimonials in my Bubble app?
You can feature them on the homepage, a dedicated testimonials page, or product pages. Placing them near calls to action can improve conversion.
Take your Bubble site to the next level
Showcasing testimonials on Bubble is a straightforward process with Skooad. By leveraging user-generated content, you reassure potential customers and help drive conversions.
Ready to get started? Sign up for Skooad for free and unlock the power of authentic testimonials to drive conversions and growth on your Bubble site!