Adding client testimonials to your Magnolia CMS-powered website is a powerful way to establish trust and drive conversions. Known for its flexibility and enterprise-level features, Magnolia CMS is a popular choice among businesses and organizations. But how do you easily gather and display testimonials in a visually appealing format?
That’s where Skooad comes in—a no-code solution that enables you to collect, customize, and showcase text and video testimonials directly on your Magnolia CMS site, no technical expertise required. Here’s how to transform your website into a trust-building showcase with Skooad.
Why add testimonials and reviews to your Magnolia CMS website?
Customer testimonials are vital for convincing potential clients to choose your products or services. They serve as social proof, offering genuine feedback from satisfied customers. On a Magnolia CMS site, testimonials can:
- Build Credibility: Demonstrate that your offerings meet and exceed customer expectations.
- Increase Engagement: Capture visitors’ attention with authentic, user-generated content.
- Boost Conversions: Convert potential customers by showcasing real success stories and positive feedback.
With Skooad, collecting, customizing, and displaying testimonials in an attractive format is effortless. Adding a testimonials slider or carousel enhances the visual appeal of your website and makes it easier for potential customers to trust your brand.
Step 1: Collect and customize your testimonials
1. Create a Skooad account
Visit Skooad and sign up in just a few clicks. Access your dashboard to start collecting testimonials.
2. Collect your customer testimonials
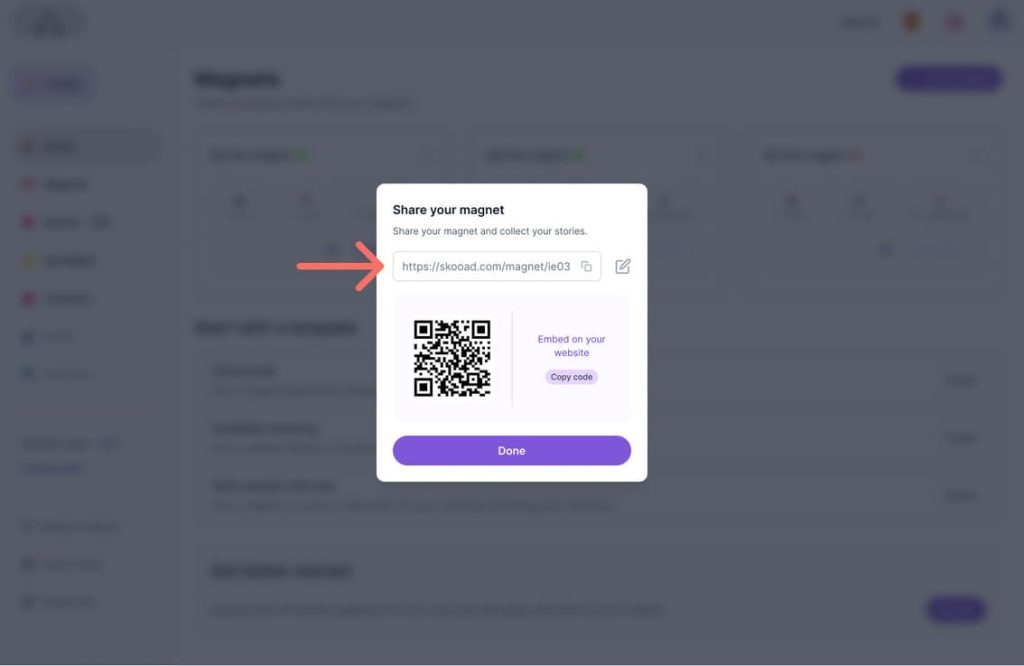
Share a personalized link with your customers so they can submit their testimonials. You can collect text or video testimonials based on your needs.

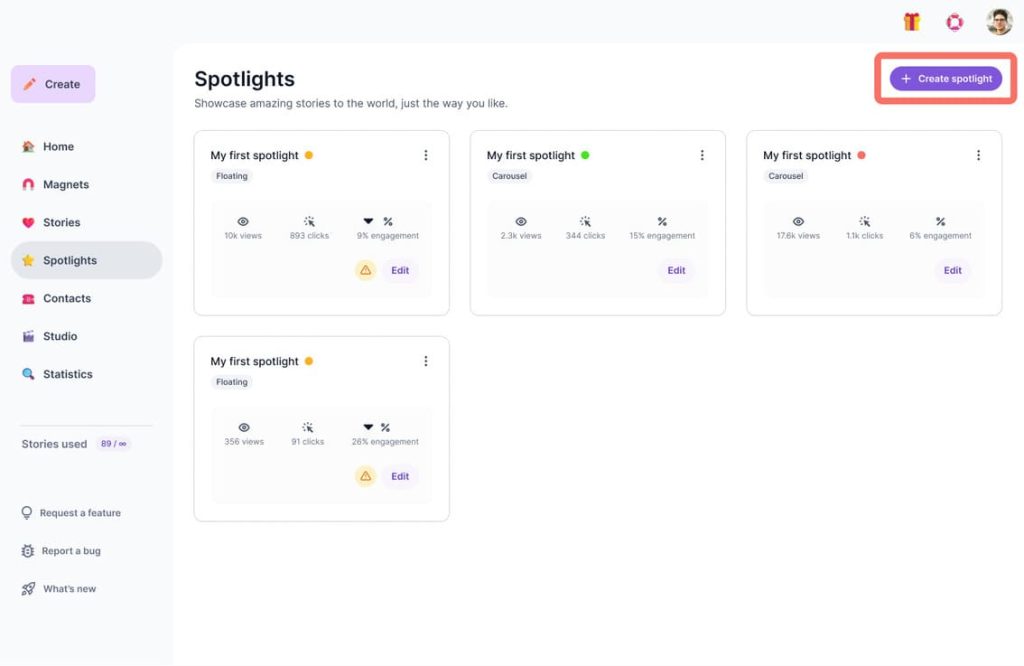
3. Create and customize your testimonial widget
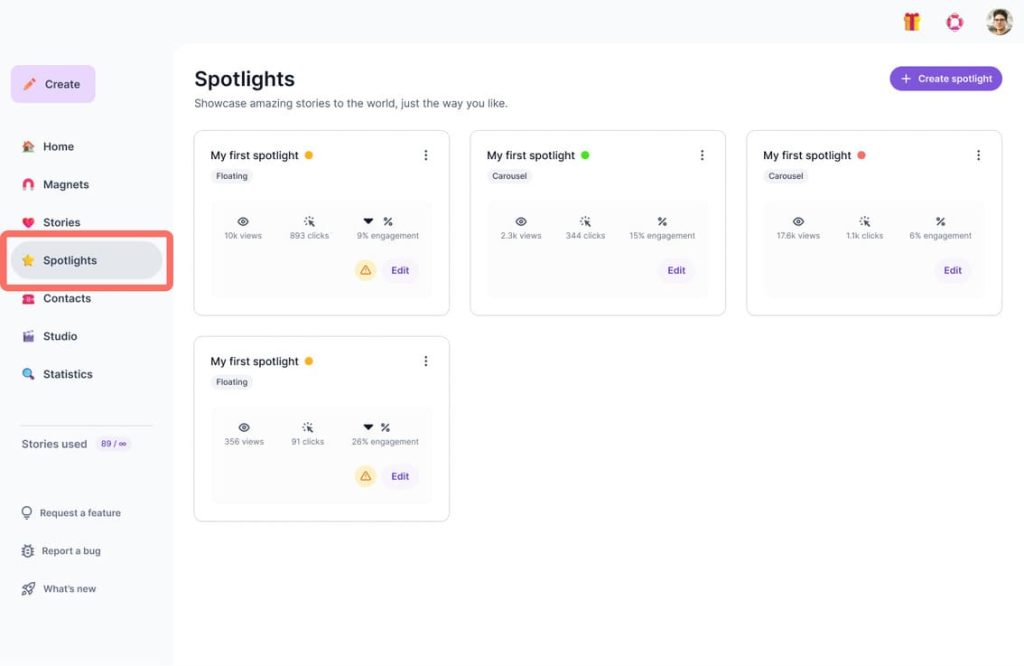
Navigate to the “Spotlights” section on the Skooad dashboard.

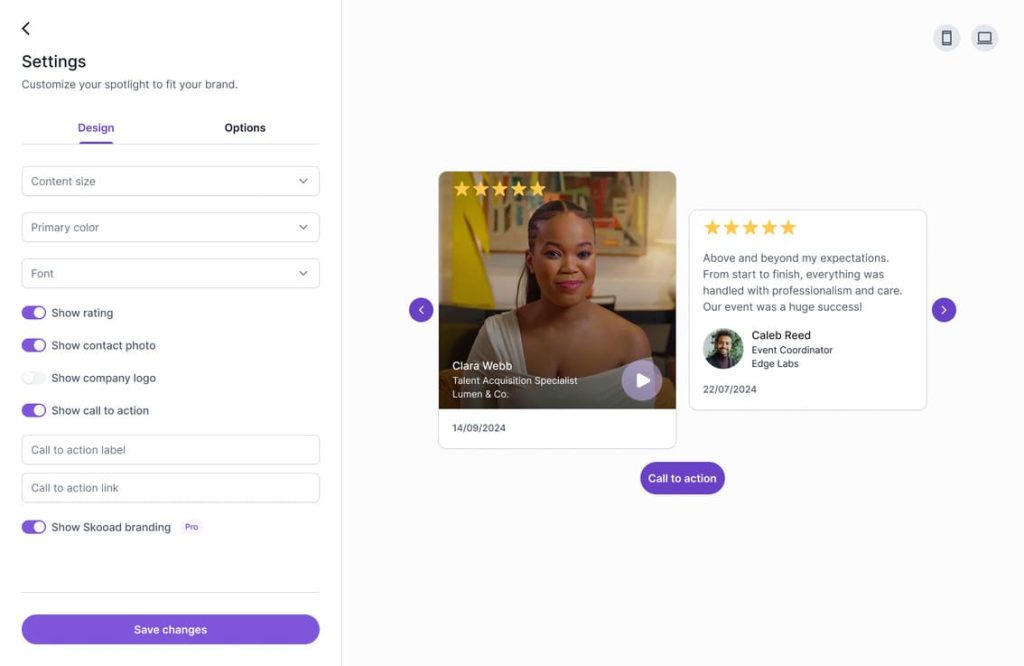
Choose a design (carousel, floating section) and select the Stories to display.

Adjust the style (colors, fonts, etc.) to match your site’s branding.

4. Copy the integration snippet
Once satisfied with the design, copy the integration code provided, ready to embed on your Magnolia site.

Step 2: Integrate testimonials and reviews on Magnolia CMS
1. Log into Magnolia CMS
- Access your Magnolia CMS Author instance using your admin credentials.
- Select the site or page you wish to modify.
2. Choose a page or component for testimonials
- Decide where you’d like your testimonials to appear—homepage, product page, or a dedicated testimonials page.
- Go to the Pages app, locate the page, and open it for editing.
3. Insert a component with custom code
Magnolia CMS allows you to create or edit components and templates to embed custom code.
- Create or edit a component (e.g., “Testimonials Component”).
- Locate the markup section where you want your testimonials to appear.
- Paste the Skooad integration snippet into the designated area in your component’s template or dialog.
Depending on your Magnolia setup, you may insert this code in a Freemarker template or the HTML editor within a custom component.
4. Preview and Publish
- Preview your Magnolia CMS page to ensure the testimonials display correctly.
- If everything looks good, publish the page.
- Your testimonials are now live and ready to build trust with your site visitors!
FAQ: Testimonials and reviews on Magnolia CMS
1. How can I display testimonials on Magnolia CMS without coding?
With Skooad, you only need to copy and paste a short code snippet into your Magnolia component or template. No in-depth technical knowledge is required.
2. What types of testimonials can I add to Magnolia CMS?
Skooad supports both text and video testimonials. It also offers a variety of layout options, such as carousels, grids, or floating spots, all of which can be styled to match your website branding.
3. Can I edit the appearance of testimonials after integrating them?
Absolutely. Skooad’s dashboard lets you modify colors, fonts, and display styles at any time. Your changes are automatically updated on your Magnolia CMS site, no additional code edits required.
4. Can I showcase testimonials on various pages or components?
Yes! You can embed testimonials on your homepage, product pages, blog posts, or even create a dedicated testimonials page. You’re free to place them wherever they add the most value.
5. How do I ensure a testimonials carousel displays correctly on my site?
Skooad’s carousels and sliders are fully responsive and compatible with Magnolia CMS layouts. Preview your page before publishing to ensure the aspect ratio and layout look great on all devices.
6. Will Skooad slow down my Magnolia site’s performance?
No. Skooad widgets are lightweight and optimized for fast load times, ensuring your Magnolia CMS site remains quick and responsive.
Elevate your Magnolia CMS site
Adding testimonials to your Magnolia CMS website is an essential step to build trust and credibility. With Skooad’s no-code approach, you can quickly gather authentic feedback and highlight it on any page to inspire confidence in prospective customers.
Ready to get started? Sign up for Skooad for free and unlock the power of authentic testimonials to drive conversions and growth on your Magnolia CMS site!